| << Chapter < Page | Chapter >> Page > |
This inevitably creates a gap between expectations and deliverables and creates a tension that is exacerbated by the lack of recognition for UI deliverables that arrive unaccompanied by code.
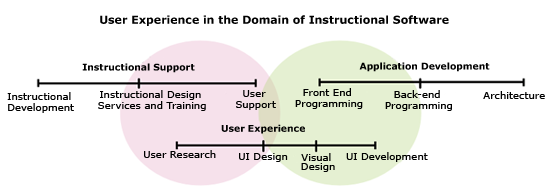
Another challenge in creating applications for academia is that many of the user goals are embedded in pedagogical methods that may be discipline specific or not expressed in a generalizable way. Instructional designers and faculty are rarely part of a development team. In the higher education community source environment we have an opportunity to remedy this. It may require reaching across local organizational divides to ensure that the user and instructional goals are adequately being met: Often, instructors don’t speak the language of technology, so the instructional designer can help translate, generalize, and communicate their needs. In turn, the instructional designer often doesn’t speak the language of the application programmer, and the UI designer can help translate and represent their needs within the design and work flow of the application for the developers. This diagram attempts to express the relationship between these different areas of expertise.

The transparency of open source projects in higher education helps development and instructional support teams engage faculty and students in the process of creating the online environment that they need. We are uniquely situated smack dab in the middle of our own usability lab. There are few commercial or open source environments that can count themselves as this lucky. One of the biggest barriers to implementing a user centered design process that I have heard from UI Designers working in the private sector is their inability to gain consistent access to their users. Let’s make the most of our opportunity!
One of the largest benefits of open source software can also be a sizable UX challenge. The ability to easily localize and change the code means that often development teams and users don’t have a common or consistent experience and it is difficult to conduct user testing. On the one hand, proprietary products with closed code won’t let us make the experience more meaningful to our users, but on the other, with open source we have the unique opportunity to make a mess of it! An instance of uPortal at UBC may be completely different from uPortal at Yale. So how do we conduct usability tests? This issue is something that the Fluid Project is exploring now as it prepares for its first round of “ user experience walk-throughs” on Sakai, Moodle, and uPortal . They have designed a set of protocols that are already being utilized by other community source projects.
Users of Open Source software are not only the end-users, they are also the designers, administrators, and implementation teams (hence documentation is also a huge barrier in OSS). When designing open source applications or platforms, making the software usable for these users is also important. In the case if UI designers, choosing presentation layer frameworks which are compatible with standard mark-up languages is important. The Fluid Project is working across projects, attempting to identify user interactions that cross academic software and develop accessible open source UI components that will be mapped to design patterns ( (External Link) , (External Link) . For site administrators and integration teams, documentation and set-up wizards will be key. Design patterns for these activities should be able to also be mapped to reusable components and documentation templates.

Notification Switch
Would you like to follow the 'The impact of open source software on education' conversation and receive update notifications?