| << Chapter < Page | Chapter >> Page > |
Transparency or opacity
For those not familiar with the concepts surrounding screen color and transparency, the value of alphaspecifies a transparency or opacity level. When an attempt is made to draw a pixel in the same screen location as an existing pixel, the colorof the last pixel drawn will be completely opaque and will dominate if it has an alpha value of 1.0. In that case, the first pixel drawn will no longer bevisible.
If the last pixel drawn has an alpha value of 0, it will be totally transparent and the first pixel drawn will continue to be totally visible.
For values between 0.0 and 1.0, the first pixel drawn will show through to some extent and the final color of the pixel will be a mix of the original colorand the new color.
Four runs with different alpha values
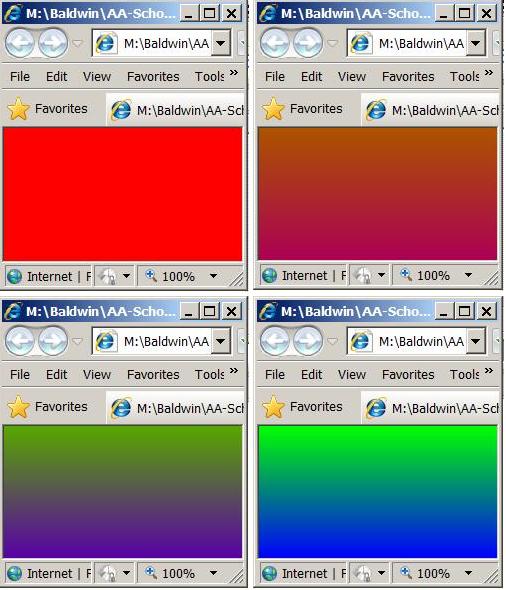
For this example, the Flex 3 application was modified, compiled, and run four times in succession by substituting four different values of backgroundAlpha into the code in Listing 2. The results are shown in Figure 3.

Four output images
The four images shown in Figure 3, going from left to right, top to bottom, represent alpha values of 0.0, 0.33, 0.66, and 1.0 respectively.
An alpha value of 0.0
For an alpha value of 0.0, the output color is pure red as shown by the top-left image in Figure 3. In this case, the gradient color scheme istotally transparent.
An alpha value of 1.0
For an alpha value of 1.0, the output colors range from pure green at the top to pure blue at the bottom as shown in the bottom-right image in Figure 3.In this case, the gradient color scheme is totally opaque and the red background color doesn't show through at all.
Alpha values of 0.33 and 0.66
For alpha values of 0.33 and 0.66, the output is a mix of the red background and the green/blue gradient as shown by the top-right and bottom-left images inFigure 3.
(The image in the bottom-left corner of Figure 3 corresponds to what you should see if you run the online version of this application.)
Conclusion regarding the Flex 3 version
These results suggest that the alpha value specified by backgroundAlpha in Flex 3 applies to the colors specified by backgroundGradientColors and does not apply to the color specified by backgroundColor . .
In other words, the gradient colors can be made more or less transparent by changing the value of backgroundAlpha allowing the red backgroundColor to show through the gradient colors. However, the value of alpha doesn't appear to affect the background color.
If you modify the code in Listing 2 by removing the backgroundColor attribute, and then compile and run it for different values of alpha, you willsee a similar result. In that case, however, the resulting colors will be a mixture of the default gray background color shown in Figure 1 and thegreen/blue gradient shown in the bottom right corner of Figure 3.
The Flex 4 program named AppBackground03 replicates the behavior of the Flex 3 version named AppBackground01 . By necessity, this version of the program is significantly more complicated thanthe Flex 3 version.

Notification Switch
Would you like to follow the 'Introduction to xml' conversation and receive update notifications?