| << Chapter < Page | Chapter >> Page > |
Before going any further, I am going to provide the SVG files for a sample drawing that I will discuss in detail later. Hopefully, you can ask yourassistant to print the file named Svg21a1r.svg and create a tactile version of the drawing as described here .
Tactile graphics
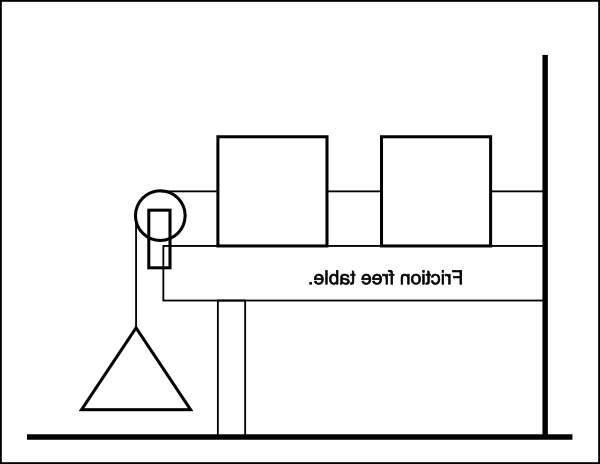
The file named Svg21a1r.svg contains a mirror image of the image that I created for this discussion. You should have downloaded that file earlier . Figure 1 shows the mirror image that is contained in that file for the benefit of your assistant who will create the tactile graphic for this discussion.
| Figure 1 . Mirror image from the file named Svg21a1r.svg. |
|---|
 |
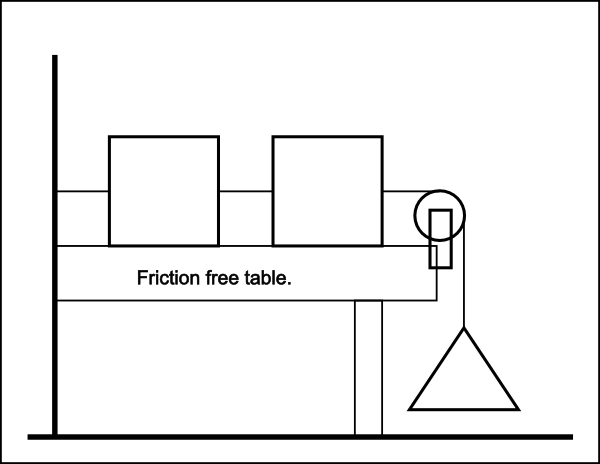
Figure 2 shows a non-mirror-image version of the same image.
| Figure 2 . Non-mirror-image version of the image from the file named Svg21a1r.svg. |
|---|
 |
This image contains only one line of text. It reads "Friction free table" and appears on the side of a table. Therefore, I didn't provide a key-valuetable as described here .
What does the image show ?
Just in case you were unable to get a tactile version of the image, I will describe it to you. It isn't very complicated.
There are three objects connected together with a cord. Two of the objects, each of which has a square shape, are setting on top of a table. The left end ofthe table is attached to a wall. The right end of the table is supported by a table leg.
The leftmost object on the table is tied to the wall. The two objects on the table are tied to one another.
The third object is shaped like a triangle. It is connected to the rightmost square object with a cord, but it is not setting on the table.Instead, there is a pulley wheel connected to the rightmost corner of the table. The triangular object is hanging from the cord, which threads up and over thepulley wheel and connects to the rightmost square object, which is to the left of the pulley wheel.
A label on the table reads "Friction free table."
Straight lines, rectangles, circles, and polygons
As you may have observed from the description, this drawing is made up entirely of straight lines, rectangles, a polygon for the triangle, and a circle for the pulley wheel. Thisis representative of many of the drawing used to illustrate physics concepts.
This drawing uses all of the basic shapes described earlier except for the ellipse and the polyline. Different line thicknesses were used to visually differentiate the objects from one another.
Processing an SVG file
An SVG file can be processed using an SVG processor, such as IE 9 or Firefox 5 to convert the commands contained in the SVG file into a drawing. If you areusing a browser as your SVG processor, the drawing will appear in the browser window, from which it can be viewed and/or printed.
In addition, some products, such as Inkscape and the IVEO learning system can read the SVG file directly and use it to provide additional benefits such as converting text labels and shapes into spoken words and displaying thedrawing in tactile form using an embossing graphic printer.
Also, as mentioned earlier , you can convert the SVG file to other formats, such as png and jpeg for use with other programs suchas The vOICe Learning Edition .

Notification Switch
Would you like to follow the 'Accessible physics concepts for blind students' conversation and receive update notifications?