| << Chapter < Page | Chapter >> Page > |
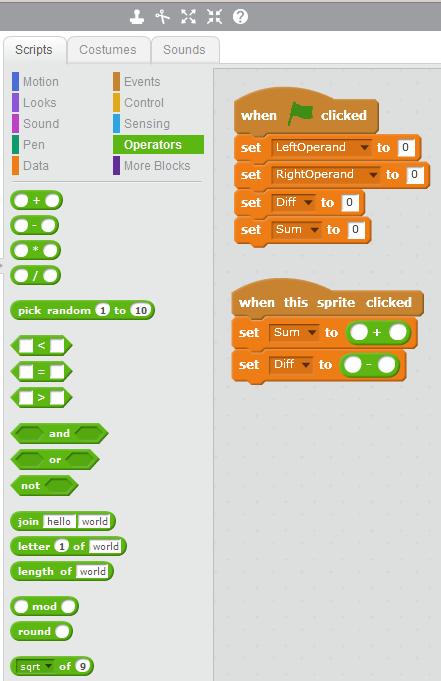
Before leaving the discussion of the left panel in Image 3 , I will explain the behavior of four additional blocks that are of the correct shape forbeing dropped into the white boxes in the blocks in the rightmost panel. (The remaining blocks beyond those four deal with strings, which I will ignore for now.)
The block labeled pick random 1 to 10 lets you enter other values in place of 1 and 10. Then this block will deliver a random number withinthat range when it is called upon to do so. Random numbers are often used in game programs to simulate the throwing of dice or the spinning of a wheel of fortune.
The block labeled mod will produce the modulus of two values when called upon to do so. The modulus of two numbers is the remainder thatresults from dividing one number by another number. You may remember the remainder from when you learned to do long division in elementary school butbefore you learned about decimals.
The block labeled sqrt will deliver about a dozen different representations of numeric values, depending on what is selected from thepull-down list. This includes the square root, trigonometric functions, absolute value, etc.
Finally, the block labeled round will round a decimal number to the nearest whole number.
Image 4 shows the result of dragging the top two green blocks from the Operators toolbox and dropping them into the white boxes in the bottom two orange variable blocks in the rightmost panel of Image 3 .

If you compare Image 4 with Image 2 , you will see that Image 4 is close to what we need but we aren't quite there yet. In order to causethe bottom two blocks in the rightmost panel in Image 4 to match the bottom two blocks in Image 2 , we need to do the following:
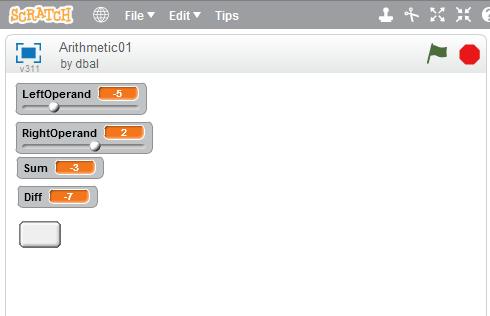
That's the solution. The upper left portion of your Stage area should now look similar to Image 5 . Note however that you may need to use the mouse to arrange the four variables and the button to get your Stage arrangedlike Image 5 .

Once you reach this point, you can click the green flag to initialize all four variables to zero.
Then you can move the sliders back and forth to manually set the values for the variables named LeftOperand and RightOperand .
If you click immediately to the right or left of the thumb on a slider, that will cause the thumb to move a small distance in that direction.

Notification Switch
Would you like to follow the 'Teaching beginners to code' conversation and receive update notifications?