| << Chapter < Page | Chapter >> Page > |
Because I didn't know the diameter of the beachball, I had to experiment to determine how far to move it to the left of the origin to locate it at the leftside of the Stage as shown in Image 4 . I settled on a value of -200 for the x coordinate and a value of 0 for the y coordinate.
In the interest of brevity, I won't show the code required to position the beachball on the right side of the Stage. I did exactly the same thing for that beachballexcept that I specified the value of the x coordinate to be 200 instead of - 200. This causes the beachball named RightBeachball to move to the right side of the Stage when the user clicks the green flag.
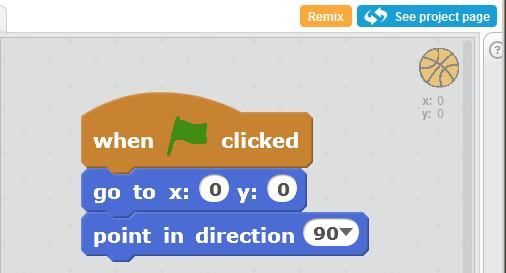
Image 7 shows a portion of the rightmost panel after clicking on the sprite named Basketball . (Note the image of the basketball in the upper right corner. When this is an image of the basketball, all of the scripts in the rightmost panel apply to thebasketball sprite.)

You will note that the tan block and the uppermost blue block in Image 7 arethe same as in Image 6 except that the x coordinate value is set to 0. This causes the basketball to move to the origin when the user clicks the greenflag.
However, Image 7 contains a block that is not contained in Image 6 . The bottom blue block in Image 7 is used to set the orientation of the basketball. (By orientation, I mean the direction that the basketball is facing.)
It may seem strange to say that a round basketball is facing in one direction or the other. However, every sprite has a front, back, top, and bottomeven in those cases where it is not visually obvious. The orientation would be visually obvious if I were to use an animal for the sprite in place ofthe basketball. You can tell which direction the basketball is facing by observing the curved diagonal lines on the basketball.
After you drag the blue block labeled point in direction into the rightmost panel, you can click the arrow in the white box to expose the followingfour choices:
As you can see, I selected the choice that causes the basketball to face to the right. As a result, when the user clicks the green flag, the basketballwill move to the origin and turn to face the right.
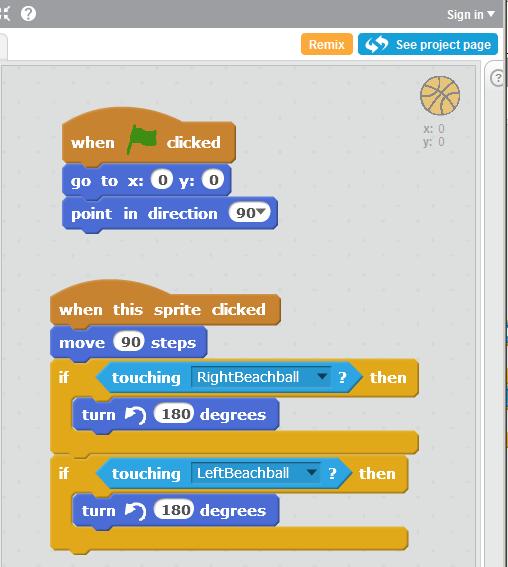
Image 8 shows all of the code in the rightmost panel that applies to the basketball.

The top script in Image 8 is another copy of the script that was shown in Image 7 . At this point, we are interested in the behavior of the bottom script in Image 8 .
The dark tan block labeled when this sprite clicked specifies that all of the actions produced by the blocks attached to that block will occur when the userclicks the basketball with the mouse. Furthermore, those actions will occur in top-to-bottom order.

Notification Switch
Would you like to follow the 'Teaching beginners to code' conversation and receive update notifications?