| << Chapter < Page | Chapter >> Page > |
Unless I missed seeing some others, there are only two buttons at the top center of Image 4 that expose blocks having the required shape:
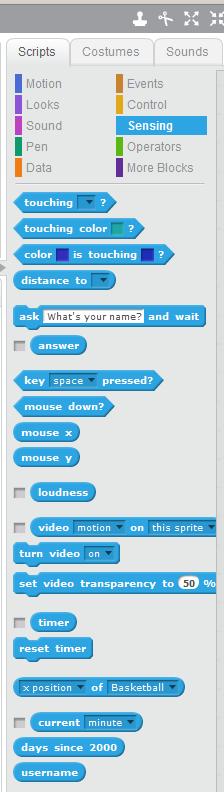
In this case, we will select and use a block from the light blue Sensing group. (We will use programming blocks from the green Operators group in a future module.) All of the blocks belonging to the Sensing group are shown in Image 12 .

We will use the block labeled touching followed by a pull-down list and a question mark.
The items that appear in the pull-down list depend on the sprites that have been added to the program. Forthis program, that list consists of the following choices when the basketball has been selected for programming:
The top two choices are always there. The remaining choices depend on the sprites that have been added to the program and the sprite that has been selected for programming.
(Note that the Basketball sprite does not appear in the above list because it was selected for programming when I examined the list. In otherwords, you can't determine that the basketball is touching itself.)
Going back to the bottom script in Image 8 , you can see that I dragged two copies of the if block shown in Image 11 into the rightmost panel andconnected the blocks as shown in Image 8 . Then I dragged two copies of the touching block from the Sensing group shown in Image 12 , and dropped each of those blocks into the corresponding locations in the if blocks in Image 8 .
Then I selected RightBeachball from the pull-down list for one of the touching blocks and selected LeftBeachball from the pull-down list for the other touching block.
At this point, I had the conditions for the two selection structures established, but I hadn't yet specified the actions to be taken when one or theother of the conditions is found to be true.
Image 4 shows all of the programming blocks that are exposed by clicking the Motion button at the top center of Image 4 .
You saw three of the programming blocks from Image 4 being used in Image 6 , Image 7 , and immediately below the top tan block in the bottom script in Image 8 . Now we need to use another of the programming blocks from Image 4 .
Recall that the blue point in direction block in the top script in Image 8 causes the basketball to turn to face to the right when the user clicks the green flag.
The two turn blocks in the bottom script in Image 8 cause the basketball to rotate around its center by 180 degrees. This, in turn,causes it to face in the opposite direction from the direction that it was previously facing. (It also turns it upside down, but that doesn't matter for a round basketball.)

Notification Switch
Would you like to follow the 'Teaching beginners to code' conversation and receive update notifications?